
Mejorar la velocidad de una página web
La velocidad de una página web no es de por sí la cosa más fácil de hacer; pero sí influye enormemente en el seo básico de tu sitio. Muchas personas miden la velocidad de su página web pasándola por herramientas gratuitas que prometen ayudar con esta tarea; dentro de estas herramientas las más comunes son Google Page Speed Tools, Pingdom, o GTMetrix (los cuales se enfocan demasiado en el TTFB).

Por desgracia, estas herramientas no son fiables para analizar la velocidad actual de la página. Estas se pueden utilizar como parte de un protocolo de evaluación del sitio web; sin embargo, la mejor manera de analizar la velocidad de una página web, es ver como reaccionaran nuestros usuarios. Esta es la forma en la que Google lo está midiendo en sus algoritmos desde finales de 2018 ¿Por qué? Porque si tu sitio no es amigable con el usuario y no tiene buena respuesta, Google no lo rankeará bien.
Como agencia de marketing en Valencia conocemos los conceptos que mejoran la velocidad de carga de una página web; sin embargo hemos decidido hacer un análisis enfocado con algunas de las páginas que hemos encontrado tienen un mejor rendimiento. Ahora vamos a compartir lo que hemos descubierto.
Las webs rápidas utilizan CDNs
Lo primero que hicimos fue verificar los CDN y cómo estos afectan la velocidad de una página web. CDN significa “Red de distribución de contenidos”. Funciona cogiendo nuestro sitio desde el servidor de origen y lo distribuye a otros servidores en todo el mundo; esto con el fin de que los visitantes puedan acceder desde el servidor más cercano posible.

Un CDN es un elemento básico de todos los sitios rápidos y nuestro análisis lo confirmó. Todos y cada uno de los sitios analizados usan algún tipo de CDN. Algunos pensarán que esto es algo obvio, pero la mayoría de los sitios web en internet todavía no está utilizando CDN.
Los CDN son baratos – e incluso gratis en muchos casos; son fáciles de configurar y están disponibles para los sitios de todas las formas y tamaños. Así que si tu sitio web no cuenta con un CDN aun, no lo dudes, esto ayudará enormemente a la velocidad de carga de tu página web.
La mayoría de estos sitios evitan el uso excesivo de videos con autoreproduccion y reproductores de video flotantes.
A veces lo que más importa no es el contenido que incluyen las páginas web rápidas. Los sitios web rápidos hacen un buen trabajo excluyendo los componentes que notoriamente ralentizan la velocidad de sus páginas. Vídeos y reproductores de vídeo pueden ralentizar la velocidad de una página web para muchos visitantes. Esto es especialmente cuando el vídeo se establece en reproducción automática.
A menudo el usuario es feliz esperando si realmente le interesa el contenido; los vídeos de reproducción automática asumen que el visitante está interesado en reproducir el video en su pantalla. Por supuesto, no todos los usuarios van a querer este contenido.
Si el usuario no tiene una conexión súper rápida, esto relentizará el sitio web e interrumpirá la experiencia general. Sucede Lo mismo con los vídeos flotantes.
Estos dos elementos se encuentran a menudo en publicaciones que utilizan anuncios de vídeo; los anunciantes en video a menudo buscan una buena visibilidad y tiempo de visualización, por lo general requieren de la reproducción automática de videos flotantes.
Es casi imposible hacer llegar un video a todos los visitantes del sitio en un formato de anuncio sin afectar negativamente su experiencia. Los visitantes con una velocidad de internet muy alta no se verán considerablemente afectados; sin embargo con una velocidad 3G, los usuarios notarán la diferencia.
Es por esto que la segmentación de visitantes demuestra una y otra vez, ser muy valiosa para los editores. Los videos y las estrategias publicitarias en video pueden aplicarse selectivamente a algunos visitantes; de esta manera que es posible incrementar su compromiso con la página y sus ingresos por sesión. Sin embargo, una implementación de video indiscriminada tendrá consecuencias negativas para el sitio. La mejor solución es entregar los visitantes diferentes tipos de experiencias y así mejorar la velocidad de una página web.
Los sitios más rápidos cambian el tamaño y comprimen todas sus imágenes
Otro de los factores que afectan enormemente el tiempo de carga de un sitio son las imágenes. Para la muestra hemos recogido 15 imágenes de los sitios de gran velocidad más importantes. Esto es lo que aprendimos de esas imágenes y cómo usarlas para mejorar la velocidad de una página web:
- Se comprimen las imágenes. El promedio de la imagen es de 56 kb.
- Las imágenes fueron redimensionadas para dispositivos móviles. La mayoría no supera una anchura de 650 píxeles (que es aproximadamente el ancho de la pantalla del móvil)
- La mayoría de las imágenes eran archivos JPEG, no utilizan PNG o GIFS.

Muchos sitios web utilizan plugins o extensiones para la compresión de imágenes. La verdad es que la mayoría de los plugins, herramientas o extensiones diseñadas para comprimir imágenes dejan mucho que desear.
Por ejemplo. Una imagen de 2.000 píxeles de ancho es más ancha que casi todas las pantallas para visualizar el contenido. Incluso si esta imagen se comprime correctamente usando Photoshop o Optimizilla, es poco probable que veamos que la imagen caiga por debajo de los 150 KB.
Por eso, recomendamos redimensionar el tamaño de la imagen; de lo contrario ningún programa de compresión será capaz de hacer que sea lo suficientemente pequeña y no afecte la velocidad.
Los sitios mas rapidos utilizan tecnicas como la carga diferida y almacenamiento en caché
Hemos detectado algunas de las más comunes y mejores prácticas para las páginas web de alta velocidad.
Esto incluye cosas como la descarga asíncrona, también conocido como carga diferida; esto significa que el contenido más importante de la página será descargado primero y lo menos importante será descargado después.
Esto trabaja en conjunto con JavaScript (JS). JS es uno de los grandes culpables de la desaceleración de las páginas. Aquí te lo probaremos, solo sigue los pasos.
- Ingresa al navegador Chrome y ve a cualquier sitio.
- Haz clic derecho en inspeccionar elemento y vaya a la pestaña de red
- Actualiza la página.
Esto mostrará la cascada de elementos que se cargan en Chrome. Si es un sitio de carga lenta probablemente se deberá a dos cosas:
- Respuesta lenta del Servidor. Muy importante la calidad del servidor.
- Varios JavaScript en la página.
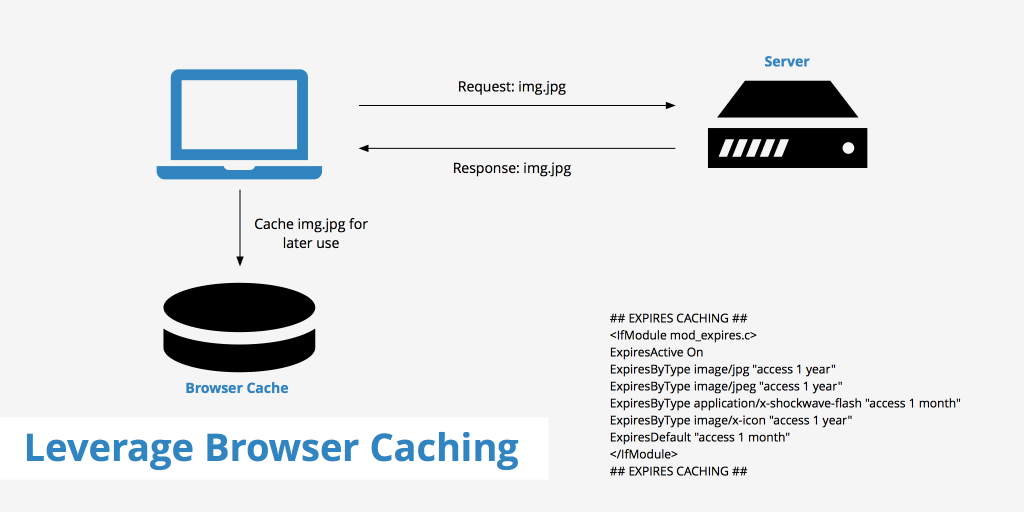
El almacenamiento en caché se refiere al acto de salvar partes de un sitio para la velocidad de carga de una página web. Esto almacena ciertos elementos que no cambian como JS y CSS (páginas con contenido estático).

Las reglas pueden cambiar y ajustarse en cuanto al tiempo de almacenamiento de caché; esto puede prevenir que los visitantes tengan que descargar la página completa una y otra vez siempre que accedan.
Hay una serie de herramientas, plugins e instrucciones disponibles de cómo implementar estas técnicas en su sitio. Los sitios de WordPress suelen utilizar herramientas para implementar la carga diferida y el almacenamiento caché del sitio; la más conocida es W3 Total Cache. Sin embargo, si haces esto, tienes que entender correctamente cómo configurar los ajustes de esta aplicación antes de activarlo.
¿Qué hemos aprendido de la velocidad de una página web?
Todos los sitios rápidos tienen una cosa en común. El usuario se da cuenta de que es rápido cuando lo visita. De pronto suena un poco tonto pero detengámonos aquí a nalizar esto un momento; lo importante realmente no es la velocidad de una página web, sino la velocidad que el usuario perciba.
Los sitios analizados se han centrado en la métrica con mayor importancia para Google en este momento, la experiencia de usuario. La velocidad es una obsesión común de todos los editores web.
Esto es debido a que las herramientas de medición de velocidad de los sitios web otorgan puntuaciones compuestas. Se ha dicho ya en varias ocasiones que mejorar la velocidad del sitio afectará positivamente otras métricas; algunas son el tráfico orgánico, SEO o incluso las métricas UX entre otras. No obstante, la velocidad de una página web no mejorará automáticamente las otras métricas por sí sola; brindar una mejor experiencia para el usuario sí lo hará.
Por ejemplo.
Hay una página que tarda 8 segundos en cargar, y este tiempo de carga se reduce a 3 segundos. Esto probablemente afectará positivamente al compromiso de tiempo del usuario con la página y, finalmente al SEO.
Ahora bien, tomando esa misma página y reduciendo la velocidad de carga de 3 a 1,8 segundos el impacto será menor (si es que fuera perceptible en absoluto). El porcentaje de mejora está cerca de ser el mismo; sin embargo, las mejoras hacia el visitante son muy diferentes.
La primera mejora es mucho más impactante para el visitante. Esta es la razón por la que calificar cosas en términos de una puntuación no es realmente la mejor manera de pensar acerca de la velocidad sitio web.
Conclusión
Optimizar la velocidad de una página web no debe ser algo que se haga solo porque sí. Esta tarea así como cualquier otra que se ejecute en el sitio debe ser pensada en función del usuario. Por esta razón es necesario, antes de implementar preguntarnos ¿Es esto realmente lo que mis usuarios quieren? Y analizar las métricas actuales.
- Qué es una prueba A/B y cómo puede transformar tu estrategia de marketing digital - 26 febrero, 2025
- Por qué el marketing sostenible es imprescindible para tu estrategia de marketing - 20 febrero, 2025
- El poder de los leads cualificados: Optimiza tu embudo de ventas digital - 13 febrero, 2025