¿Cómo debe ser la estructura de una página web?
Cuando decides incursionar en proyectos en la web, es muy importante que des a la estructura de la página web la importancia que merece.
Una buena elección y diseño resultará en una mejor experiencia para los usuarios, mejorando en el tiempo tu posicionamiento orgánico, aumentando la cifra de conversiones y proyectando una imagen mucho más positiva de tu sitio.
Existen una gran variedad de modelos de páginas web, sin embargo, hay algunos elementos que son comunes en todos los sitios y que contribuyen a optimizar la navegabilidad y a ofrecer un mejor acceso al contenido. Como agencia de marketing digital en Valencia, te contamos todo lo que necesitas saber. ¡Toma nota!
Elementos básicos de la estructura de una página web
La estructura de una página web se refiere a la forma en que se organiza el contenido, los elementos y el sistema de enlazado estructural.
En el esquema de la estructura de una página web debes necesariamente incluir elementos básicos que permitan a los usuarios una experiencia de navegación sencilla y fluida.
La estructura básica de un sitio web se compone por:
Header o Cabecera
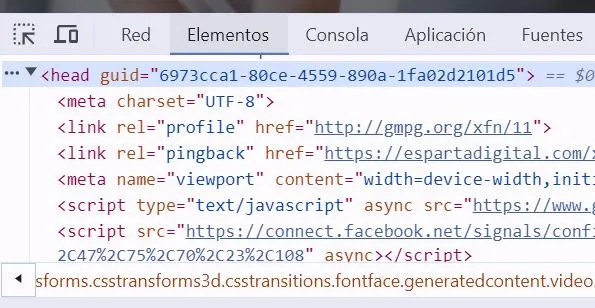
El header de una web es la parte superior donde se encuentra el nombre (o título) de la página, el logotipo y descripción de la página, además de la información de contacto para los usuarios. En HTML, lo podrás encontrar como elemento <head>.

Algunas webs incorporan un menú navegable en la parte superior, con enlaces externos a los perfiles en redes sociales o información complementaria (preguntas frecuentes, quiénes somos, entre otras).
¿Quieres que analicemos tu sitio web para detectar oportunidades? Haz clic en nuestro botón para acceder a una auditoría de marketing digital.
Te ayudaremos a entender cómo puedes mejorar tu presencia online y crecer en internet. ¡No esperes más!
Estas opciones desplegables hacen la experiencia de navegación más fluida, dinámica y cómoda para sus visitantes, permitiéndoles recorrer múltiples ventanas del sitio web con el contenido organizado, además de encontrarse a simple vista desde el momento en que el usuario accede.
Menú navegable
Un menú es una barra lateral u horizontal con una variedad de opciones y entre las que los usuarios elegirán para acceder a las distintas páginas dentro de la estructura de un sitio web.
Todas las páginas web cuentan en su estructura con un menú principal, generalmente incluido bajo el header con distintas opciones para una mejor experiencia del usuario. Se utilizaría la etiqueta <nav> para los elementos internos dentro del menú principales.
Por ejemplo, con un enlace a la página de inicio que le permita al usuario regresar rápidamente desde otra página dentro del mismo sitio, funciones dentro de la web e información complementaria.

Barras laterales
Algunos sitios incluyen en los costados de sus páginas las barras laterales (también conocidas como sidebars, en HTML, <aside>), que en conjunto, añaden funcionalidad y utilidad a los usuarios, generalmente a través de la implementación de formularios, enlaces externos, contenido de valor destacado y demás elementos.
Footer o pie de página
El footer o pie de página, está ubicado en la zona inferior del sitio web y comúnmente se utiliza para agrupar las secciones que tienen una menor relevancia a nivel contenido, que tampoco suscita gran interés en los usuarios.
En HTML, lo podrás encontrar como <footer>, la etiqueta de esta parte de la estructura básica de cualquier página web.

Aquí, puedes encontrar avisos legales, la política de privacidad y cookies, los datos de contacto, e incluso redes sociales.
Contenido
El contenido, basado en una estrategia de marketing de contenidos, puede componerse por todos aquellos artículos, productos a comercializar, imágenes o vídeos y demás elementos que desees exhibir en tu página. La estrategia en el contenido será fundamental para garantizar un óptimo posicionamiento orgánico.
Enlaces internos
Los enlaces internos incluidos son, como el nombre lo dice, la conexión hacia funciones o contenido que pertenece a la misma página.
Gracias a este tipo de enlaces, la estructura de una página web se ve optimizada y la navegación se vuelve mucho más fluida para los usuarios, facilitando el recorrido por todo el contenido del sitio sin tener que volver al inicio.
Es por eso, que llevar a cabo una estrategia de linkbuilding es indispensable para aumentar la notoriedad y el tráfico a nuestro sitio web.
Cómo llevar a cabo la estructura de una página web
La estructura de una página web es, como ya mencionamos, determinante en cuanto al éxito o fracaso de tu sitio, y es por eso que aquí te contaremos cómo estructurar tu web para una mejor experiencia del usuario.
En cuanto al contenido
Si se trata de una página web institucional, asegúrate de configurar una página con una cabecera cuidada, con un diseño sobrio que proyecte compromiso profesional y seriedad.
Si, por otro lado, se trata de una tienda en línea, prioriza la presencia de elementos que inciten a la compra, como por ejemplo la opción de agregar al carrito, buscadores de productos, ranking de productos preferidos por los usuarios e incluso descuentos especiales por temporada con los CTAs correspondientes para aumentar la conversión y la estrategia SEO necesaria para mejorar el posicionamiento.
Por último, si tu sitio web se trata de un blog, recomendamos que tu contenido se muestre legible y fácilmente asequible, de manera que el usuario pueda comprenderlo sin mayores dificultades.
En cuanto a HTML
Asegúrate de que tengan apertura y cierre, de otra manera el sitio no reconocerá el código y no podrás ver los cambios. Revisar esto te ahorrará horas de revisión.
La estructura HTML de una página web incluye las etiquetas <html>, <head> y <body>, siendo la primera indicadora del comienzo de la página, mientras que la segunda es el header y la tercera la encargada de los elementos visibles en cada página.
Las etiquetas <p> corresponden a los párrafos, mientras que las marcadas como <a> representan los enlaces. Por otra parte, dentro de los metadatos están los estilos, buscadores y scripts, cada uno con sus respectivas etiquetas.
¿A qué esperas para dar a tu página web una estructura para el éxito? ¡Contacta con nosotros!
- Qué es una prueba A/B y cómo puede transformar tu estrategia de marketing digital - 26 febrero, 2025
- Por qué el marketing sostenible es imprescindible para tu estrategia de marketing - 20 febrero, 2025
- El poder de los leads cualificados: Optimiza tu embudo de ventas digital - 13 febrero, 2025